Tin học 12 Bài E4: Sử dụng Content Blocks, Button, Divider Giải Tin học lớp 12 Chân trời sáng tạo
Giải bài tập Tin học 12 Bài E4: Sử dụng Content Blocks, Button, Divider giúp các em học sinh lớp 12 tham khảo, nhanh chóng trả lời các câu hỏi Luyện tập, Vận dụng trong SGK Tin học 12 Chân trời sáng tạo.
Với lời giải chi tiết, trình bày khoa học, giúp các em tìm hiểu bài thuận tiện hơn rất nhiều. Đồng thời, cũng giúp thầy cô tham khảo để soạn giáo án Bài E4 Chủ đề E: Ứng dụng Tin học trong SGK Tin học 12 Định hướng tin học ứng dụng cho học sinh của mình. Vậy mời thầy cô và các em cùng theo dõi nội dung chi tiết trong bài viết dưới đây của Eballsviet.com:
Giải Tin học lớp 12 Bài E4: Sử dụng Content Blocks, Button, Divider
Giải Luyện tập Tin học 12 Chân trời sáng tạo Chủ đề E - Bài E4
Luyện tập 1
Công cụ Content Blocks cho phép chèn các đối tượng nào? Em hãy kể tên các đối tượng đó.
Lời giải:
Công cụ Content Blocks cho phép chèn vào trang web các dữ liệu:
- Văn bản.
- Hình ảnh.
- Driver.
- Youtube.
- Calendar.
- Map.
Luyện tập 2
Em hãy cho biết có thể thay đổi bố cục trình bày của mẫu Content Blocks không.
Lời giải:
Ngoài sáu mẫu thiết kế có sẵn trên Google Sites, em có thể thay đổi bố cục trình bày của một mẫu bất kì bằng cách kéo thả các khối nội dung sang các vị trí khác phù hợp.
Luyện tập 3
Nếu thay đổi màu sắc đường phân chia thì có ảnh hưởng đến màu của giao diện của trang web không?
Lời giải:
Không. Muốn thay đổi màu sắc đường phân chia phải thay đổi màu giao diện của trang web.
Luyện tập 4
Sau khi tạo liên kết cho một nút, em có thể thay đổi nội dung và liên kết của nút đó không? Nêu cách thực hiện.
Lời giải:
Có, sau khi tạo liên kết cho một nút, bạn có thể thay đổi nội dung và liên kết của nút đó. Để thực hiện điều này, bạn có thể sử dụng tùy chọn "Edit button" trong thanh công cụ hoặc nhấp chuột phải vào nút và chọn "Edit". Điều này sẽ cho phép bạn thay đổi văn bản, liên kết và các thuộc tính khác của nút.
Giải Vận dụng Tin học 12 Chân trời sáng tạo Chủ đề E - Bài E4
Với trang web chủ đề danh lam thắng cảnh ở địa phương em, hãy thiết kế phần nội dung cho trang chủ. Trang thiết kế gồm các yêu cầu: Có thể chia trang thiết kế làm 3 phần như sau: phần thứ nhất chứa đường phân chia; phần thứ hai, thứ ba tuỳ chọn sử dụng các mẫu trong Content Blocks để thiết kế nội dung và sử dụng các hình ảnh tuỳ chọn liên quan đến chủ đề. Sử dụng màu cho phần thứ hai, thứ ba tuỳ chọn.
Lời giải:
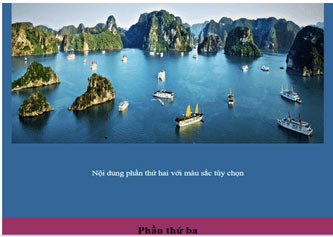
Với trang web chủ đề danh lam thắng cảnh ở địa phương em, hãy thiết kế phần nội dung cho trang chủ. Trang thiết kế gồm các yêu cầu: Có thể chia trang thiết kế làm 3 phần như sau: phần thứ nhất chứa đường phân chia; phần thứ hai, thứ ba tuỳ chọn sử dụng các mẫu trong Content Blocks để thiết kế nội dung và sử dụng các hình ảnh tuỳ chọn liên quan đến chủ đề. Sử dụng màu cho phần thứ hai, thứ ba tuỳ chọn.

Chọn file cần tải:
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:













 Đề thi học kì 1 Lớp 12
Đề thi học kì 1 Lớp 12
 Đề thi giữa học kì 1 Lớp 12
Đề thi giữa học kì 1 Lớp 12
 Đề thi giữa học kì 2 Lớp 12
Đề thi giữa học kì 2 Lớp 12
 Đề thi học kì 2 Lớp 12
Đề thi học kì 2 Lớp 12
 Soạn Văn 12 KNTT
Soạn Văn 12 KNTT
 Soạn Văn 12 CTST
Soạn Văn 12 CTST
 Soạn Văn 12 Cánh Diều
Soạn Văn 12 Cánh Diều
 Văn 12
Văn 12
 Toán 12 Chân trời sáng tạo
Toán 12 Chân trời sáng tạo









