Tin học 12 Bài 18: Thực hành tổng hợp thiết kế trang web Giải Tin 12 Kết nối tri thức trang 102, 103, 104, 105
Giải bài tập SGK Tin học 12 trang 102, 103, 104, 105 sách Kết nối tri thức với cuộc sống giúp các em học sinh lớp 12 xem gợi ý giải các câu hỏi Bài 18: Thực hành tổng hợp thiết kế trang web thuộc Chủ đề 4: Giải quyết vấn đề với sự trợ giúp của máy tính.
Soạn Tin học 12 Kết nối tri thức Bài 18 các em sẽ biết cách trả lời toàn bộ các câu hỏi bài học này. Đồng thời, qua tài liệu này giúp quý thầy cô tham khảo để soạn giáo án cho học sinh của mình theo chương trình mới. Vậy mời thầy cô và các em cùng theo dõi bài viết dưới đây của Eballsviet.com:
Tin học 12 Bài 18: Thực hành tổng hợp thiết kế trang web
Giải Luyện tập Tin học 12 Kết nối tri thức Bài 18
Luyện tập 1
Tạo trang dang_ki.html chứa biểu mẫu đăng kí câu lạc bộ và bổ sung liên kết tới trang dang_ki trong phần cuối trang của tất cả các trang.
Lời giải:
Để tạo trang "dang_ki.html" chứa biểu mẫu đăng kí câu lạc bộ và bổ sung liên kết tới trang "dang_ki" trong phần cuối trang của tất cả các trang, em có thể làm như sau:
- Tạo tệp tin HTML mới và đặt tên là "dang_ki.html".
- Trong tệp tin "dang_ki.html", tạo biểu mẫu đăng kí câu lạc bộ bằng cách sử dụng các phần tử HTML như <form>, <input>, và <button>. Thiết kế biểu mẫu theo yêu cầu của em, bao gồm các trường nhập thông tin và nút gửi đăng kí.
- Sau khi hoàn thành biểu mẫu, em có thể thêm CSS để định dạng giao diện biểu mẫu theo ý muốn. Sử dụng các lớp CSS để tạo kiểu cho các phần tử trong biểu mẫu.
- Sau khi tạo xong trang "dang_ki.html", em cần bổ sung liên kết tới trang "dang_ki" trong phần cuối trang của tất cả các trang khác trong website.
Luyện tập 2
Thay đổi định dạng và màu sắc của phông chữ trong các vùng khi di chuyển chuột qua.
Lời giải:
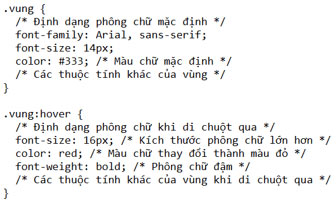
Để thay đổi định dạng và màu sắc của phông chữ trong các vùng khi di chuyển chuột qua, em có thể sử dụng hiệu ứng hover trong CSS.
Ví dụ:

Giải Vận dụng Tin học 12 Kết nối tri thức Bài 18
Hãy đưa ra một thiết kế khác cho website đã tạo ở phần Thực hành. Viết định dạng theo thiết kế mới và chuyển toàn bộ website sang định dạng mới.
Lời giải:
Để áp dụng thiết kế mới cho trang web đã tạo trong phần Thực hành, em cần thực hiện các bước sau:
- Tạo một tệp CSS mới và đặt tên là "style.css" (hoặc tên tùy chọn khác).
- Trong tệp CSS, thêm mã CSS để định dạng các phần tử theo thiết kế mới.
Ví dụ:
/* Định dạng phần banner */
.banner {
background: url("../assets/img/bg-masthead.jpg") no-repeat center center;
background-size: cover;
padding-top: 12rem;
padding-bottom: 12rem;
text-align: center;
color: darkred;
}
.banner h2 {
font-size: 36px;
font-weight: bold;
}
/* Định dạng phần slogan */
.slogan {
background-color: rgb(248, 249, 250);
text-align: center;
padding-right: 0.5rem;
padding-left: 3rem;
padding-top: 7rem;
padding-bottom: 7rem;
}
.row {
display: flex;
flex-wrap: wrap;
margin-top: -1;
max-width: 100%;
padding-right: 3rem;
padding-left: 3rem;
}
.block_3 {
flex: 0 0 33.33333333%;
}
.block_3 h3 {
font-size: 24px;
font-weight: bold;
}
.text-content {
font-size: 16px;
color: #333;
}
Chọn file cần tải:
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:













 Đề thi học kì 1 Lớp 12
Đề thi học kì 1 Lớp 12
 Đề thi giữa học kì 1 Lớp 12
Đề thi giữa học kì 1 Lớp 12
 Đề thi giữa học kì 2 Lớp 12
Đề thi giữa học kì 2 Lớp 12
 Đề thi học kì 2 Lớp 12
Đề thi học kì 2 Lớp 12
 Soạn Văn 12 KNTT
Soạn Văn 12 KNTT
 Soạn Văn 12 CTST
Soạn Văn 12 CTST
 Soạn Văn 12 Cánh Diều
Soạn Văn 12 Cánh Diều
 Văn 12
Văn 12
 Toán 12 Chân trời sáng tạo
Toán 12 Chân trời sáng tạo









