Hướng dẫn lập trình bằng MSWLogo
Các lệnh trong lập trình Logo là rất quan trọng, với các câu lệnh đơn giản bạn hoàn toàn có thể nhanh chóng làm quen với phần mềm Logo ngay sau vài bài thử nghiệm. Như chúng ta biết Logo là công cụ lập trình cơ bản cũng như đơn giản nhất hiện nay giúp mọi người có thể nhanh chóng tạo ra một chương trình hoàn chỉnh có khả năng ứng dụng trong đời sống thực.
Hiện nay Logo được sử dụng để giảng dạy trong các trường tiểu học, trung học cơ sở nên về cơ bản đáp ứng được nhu cầu của học sinh, thầy cô cũng như tính ứng dụng mà nó mang đến. Thông qua phần mềm Logo các em học sinh sẽ phần nào đó làm quen với môi trường lập trình sớm nhất có thể.

Bộ giao dục đã đưa Logo vào làm phần mềm lập trình để các em học sinh tập làm quen với các câu lệnh, mỗi câu lệnh của Logo khá dễ, thích hợp với những người đang muốn tìm hiểu sâu về lập trình. Lệnh MSWLogo không nhiều nên có thể nhanh chóng học thuộc để việc viết câu lệnh khi sử dụng để lập trình được dễ dàng nhất.
Hiện tại ngôn ngữ lập trình phức tạp đã được đơn giản hóa rất nhiều. Chúng trở nên dễ hiểu hơn với trẻ nhỏ qua các phần mềm lập trình dành cho trẻ em. Ngoài Scratch, MSWLogo cũng là phần mềm hỗ trợ lập trình phổ biến tại các trường ở Việt Nam.
MSWLogo do George Mills phát triển tại Viện Công nghệ Massachusetts. Nó giúp trẻ dễ dàng tạo game yêu thích hoặc chương trình đơn giản qua ngôn ngữ lập trình trực quan. Để sử dụng tốt MSWLogo, bạn cần biết các lệnh. Dưới đây là các lệnh trong logo lớp 5 thường dùng.
Các lệnh trong MSLogo
Yêu cầu tối thiểu khi sử dụng MSWLogo
- Máy tính có bộ vi xử lý Pentium 2 trở lên.
- Hệ điều hành: Windows NT/2K/XP/95/98/ME/VISTA.
- Ham học hỏi.
- Tư duy mở.
- MSWLogo 6.5
Về cơ bản, MSWLogo là chương trình dạy lập trình đơn giản. Bạn chỉ cần hiểu các lệnh trong logo là có thể thỏa sức sáng tạo mọi thứ như ý muốn.
Sau khi tải và cài đặt phần mềm, hãy click Help > Demo và làm theo hướng dẫn. Bài viết này sẽ cung cấp cho bạn một vài ví dụ về những gì MSWLogo có thể thực hiện.
Một số lệnh MSWLogo cơ bản
Nhóm lệnh di chuyển
| Câu lệnh | Viết tắt | Chức năng |
| Forward x | FD x | Tiến tới x bước |
| Back x | BK x | Lùi x bước |
| Left x | LT x | Quay rùa về phía bên trái x độ |
| Right x | RT x | Quay rùa về phía bên phải x độ |
| ARC a r | Tạo hình tròn với góc a và bán kính là r. Sau khi tạo xong rùa đứng yên tại chỗ. | |
| ARC2 a r | Tạo hình tròn góc a và bán kính r. Tạo tới đâu rùa đi theo tới đó. | |
| ELLIPSE x y | Tạo hình elip với 2 thông số, chiều ngang theo trục x chiều cao theo trục y, rùa đứng yên tại chỗ. | |
| ELLIPSE2 x y | Tạo hình elip với 2 thông số, chiều ngang theo trục x chiều cao theo trục y, rùa chạy theo đường ellipse. | |
| ELLIPSEARC |
Độ dài cung x y z (z là độ) Ví dụ muốn vẽ 1 nửa vòng ellipse ở phía trước mặt rùa (90) lệnh như sau: ELLIPSEARC 180 150 80 90 |
|
| CIRCLE r | Vẽ hình tròn bán kính r rùa đứng tại tâm. | |
| CIRCLE2 r | Vẽ hình tròn bán kính r rùa di chuyển theo đường tròn, sau khi hoàn thành rùa nằm trên đường tròn. |
Nhóm lệnh in kết quả thông báo
| Câu lệnh | Viết tắt | Chức năng |
| SHOW [nội dung kết quả muốn in] | Lệnh tương tự PR | |
| LABEL | Hiện ra kết quả | |
| Cleartext | CT | Làm sạch cửa sổ câu lệnh |
Nhóm lệnh về đồ họa và màu sắc
| Câu lệnh | Viết tắt | Chức năng |
| Penup | PU | Di chuyển rùa không để lại dấu vết. |
| Pendown | PD | Các lệnh di chuyển sau lệnh này ta sẽ thấy dấu vết của sự di chuyển. |
| PE | Chế độ xóa | |
| SetPenSize n | Thiết lập độ dày, mỏng của nét vẽ (n là độ dày, mỏng của nét vẽ). Lệnh này có thể thực hiện qua Menu Set → Pen Size … | |
| SetPC [R B G] | Thiết lập màu cho bút vẽ. Trị số từ 0-255 | |
| Setfloodcolor [R G B] | SETFC[R G B] | Cài đặt tô màu nền bằng Fill |
| FILL | Tô màu nền |
Thật tuyệt khi có thể tô màu cho các đối tượng, hình ảnh trong MSW Logo. Để làm việc này, bạn cần tham chiếu tới một bảng mã màu. Dưới đây là một ví dụ.

Nếu muốn thay đổi màu bút sang một trong số màu kể trên, bạn chỉ cần viết lệnh Setpencolor được theo sau bởi giá trị RGB phù hợp vào quá trình này trước khi lệnh đó nói cho con rùa biết nên vẽ đường nào.
Ví dụ: Setpencolor [ 0 255 255].
Hãy thử lệnh này cho các hình dạng bạn đã vẽ trong khi lập trình. Lưu ý, giá trị RGB chỉ mức độ màu sắc, đỏ, xanh lá và xanh dương mà bạn muốn kết hợp.
Ngoài ra, bạn cũng có thể tô màu yêu thích vào một hình khép kín. Để làm việc này, đầu tiên, bạn cần thiết lập màu sắc bằng lệnh setfc theo sau là các giá trị RGB phù hợp ở bảng trên. Hành động này sẽ nói cho con rùa biết màu bạn muốn tô vào hình dạng.
Để lấp đầy một hình dạng, bạn cần đặt con rùa vào bên trong hình đó. Sau đó, gõ lệnh fill để hoàn tất quá trình.
Nhóm lệnh điều khiển rùa và vị trí của rùa
| Câu lệnh | Viết tắt | Chức năng |
| Hideturtle | HT | Ẩn chú rùa |
| Showturtle | ST | Hiện chú rùa |
| SETPOS x y | Đưa rùa tới vị trí X,Y | |
| SETX x | Chuyển rùa sang ngang x >0 qua phải, x<0 là qua trái | |
| SETY y | Chuyển rùa lên nếu y>0, xuống nếu y<0 | |
| Xcor | Xem tọa độ x của rùa | |
| Ycor | Xem tọa độ y của rùa | |
| POS | Xem vị trí hiện tại | |
| CS | Xóa và đặt lại vị trí | |
| Clean | Xóa nét vẽ, giữ nguyên vị trí rùa | |
| HOME | Rùa về vị trí ban đầu | |
| HEADING | Độ xoay của rùa | |
| SetHeading | Quay rùa | |
| TOWARDS x y | Quay đầu rùa về hướng tọa độ x và y | |
| DISTANCE x y | Khoảng cách từ vị trí hiện tại tới tọa độ x y |
Các hàm toán học trong MSWLogo
- Phép chia lấy dư MODULO a b, kết quả là dư của a/b.
- Lấy phần nguyên của số INT. Ví dụ INT 8.2 được 8.
- Căn bậc 2 của 1 số SQRT. Ví dụ SQRT 4 được 2.
- Lũy thừa POWER: Ví dụ POWER 2 3 = tính 2*2*2.
- PI số pi = 3.14159265358979.
Hướng dẫn lập trình bằng MSWLogo
Bước 1: Di chuyển con rùa

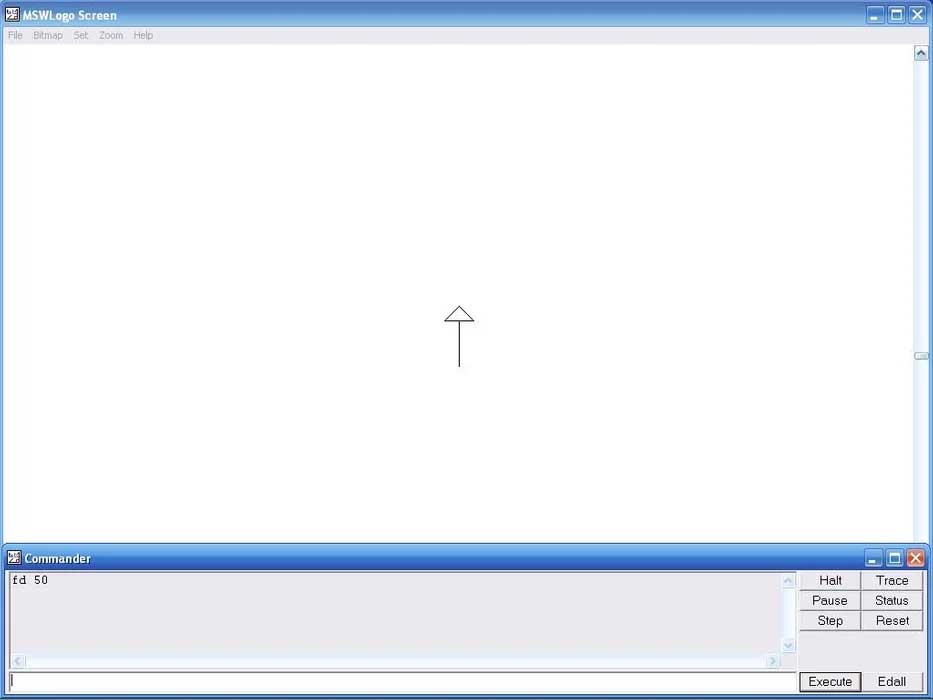
Đầu tiên, bạn sẽ thấy một con rùa nằm ở trung tâm màn hình. Hãy bắt đầu thật đơn giản. Trong cửa sổ dòng lệnh, hãy gõ vào box: Forward 50
Click nút thực thi (Execute) hoặc nhấn Enter trên bàn phím, hãy làm việc này sau khi gõ mọi thứ vào cửa sổ dòng lệnh. Lệnh này sẽ vẽ một đường thẳng dài bằng 50 bước chân rùa. Thật dễ phải không?
Lưu ý: Bạn có thể rút gọn lệnh, ví dụ: Forward 50 thành FD 50.
Nếu muốn kẻ đường thẳng sang bên phải, thay vì hướng lên trên, gõ:
RT 90 FD 50
Lệnh này xoay con rùa 90 độ sang phải và rùa sẽ tiến về phía trước 50 bước.
Khi màn hình trở nên lộn xộn, hãy gõ: clearscreen hoặc CS (viết tắt). Lệnh này sẽ dọn dẹp màn hình và xóa mọi thứ bạn đã vẽ, đồng thời, đưa rùa tới vị trí hướng lên trên.
Nếu muốn xoay rùa sang trái, gõ:
LT 90
Tiếp theo gõ lệnh đi lùi:
Back hoặc BK 50
Rùa sẽ lùi lại 50 bước.
Khi có quá nhiều lệnh từ trong cửa sổ lệnh, gõ:
Cleartext hoặc CT
Giờ bạn đã biết hết lệnh cơ bản của phần mềm lập trình MSWLogo rồi đấy.
Bước 2: Tạo một quy trình cho MSWLogo

Quy trình (chuỗi hành động) là các bước con rùa sẽ vẽ hoặc tạo một thứ gì đó. Bạn có thể chạy quy trình bằng cách gõ tên của nó vào cửa sổ dòng lệnh.
Để tạo quy trình vẽ hình vuông trên màn hình. Hãy click File, sau đó, chỉnh sửa nó trong cửa sổ chính, rồi gõ tên quy trình mới. Cụ thể các bước như sau:
Gõ: Square, rồi nhấn Enter hoặc OK. Click vào sau từ Square và nhấn Enter. Tiếp tục gõ:
FD 50 RT 90 four times
Sau đó, click File save and exit.
Trong cửa sổ dòng lệnh, gõ quy trình Square > Execute. Khi đó, con rùa sẽ vẽ một hình vuông có tỉ lệ 50 x 50 x 50 x 50.
Bây giờ, click Edall trong cửa sổ dòng lệnh và tới hình vuông quy trình vừa tạo, xóa lệnh FD 50 RT 90.
Hãy lặp lại các bước trên một lần nữa nhưng gõ lệnh ngắn hơn:
[Repeat 4 FD 50 RT 90]
Giờ hãy click File save and exit. Di chuyển tới cửa sổ dòng lệnh, gõ Square lần nữa và nhấn Enter. Con rùa sẽ vẽ một hình vuông trên màn hình.
Khi đã biết cách vẽ hình vuông, bạn dễ dàng tạo hình dạng khác. Ví dụ, muốn vẽ hình tam giác, thay lệnh 4 FD 50 RT 90, thành:
Repeat 4 FD 50 RT 120
Bước 3: Tọa độ Setxy

Màn hình chính của MSWLogo giống như một chiếc lưới vô hình. Bạn có thể di chuyển rùa tới các vị trí khác nhau bằng cách gõ tọa độ.
- Tọa độ x di chuyển rùa sang trái và phải.
- Tọa độ y di chuyển rùa lên và xuống.
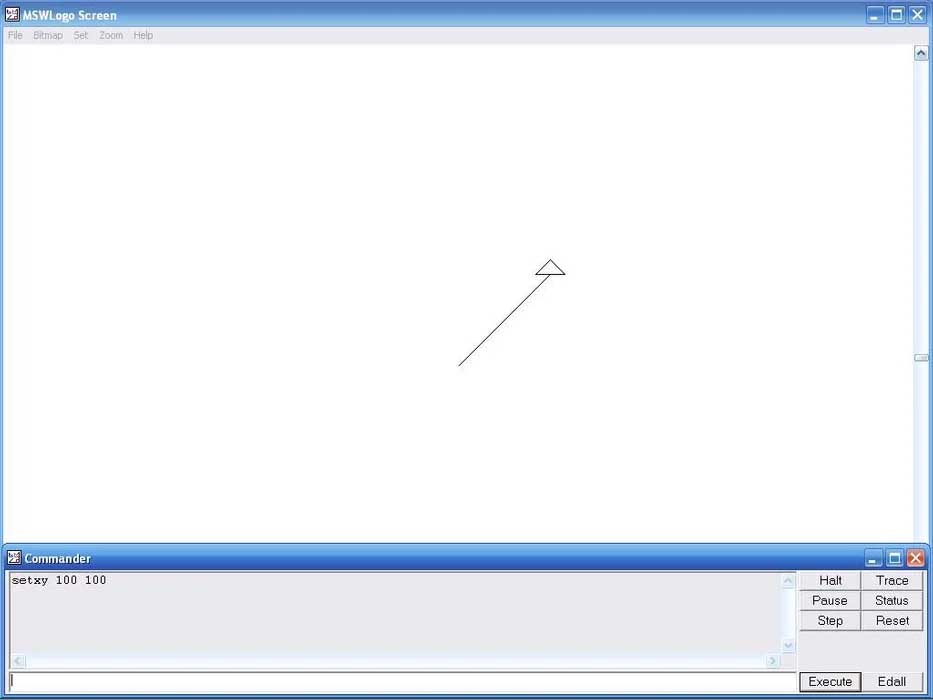
Trong cửa sổ dòng lệnh, gõ:
Setxy 100 100
Rồi nhấn Enter.
Con rùa di chuyển lên tọa độ 100 của cả x & y.
Khi đó, phần mềm có thể thực hiện một quy trình khác, ví dụ: Vẽ hình vuông.
Bước 4: Penup và Pendown

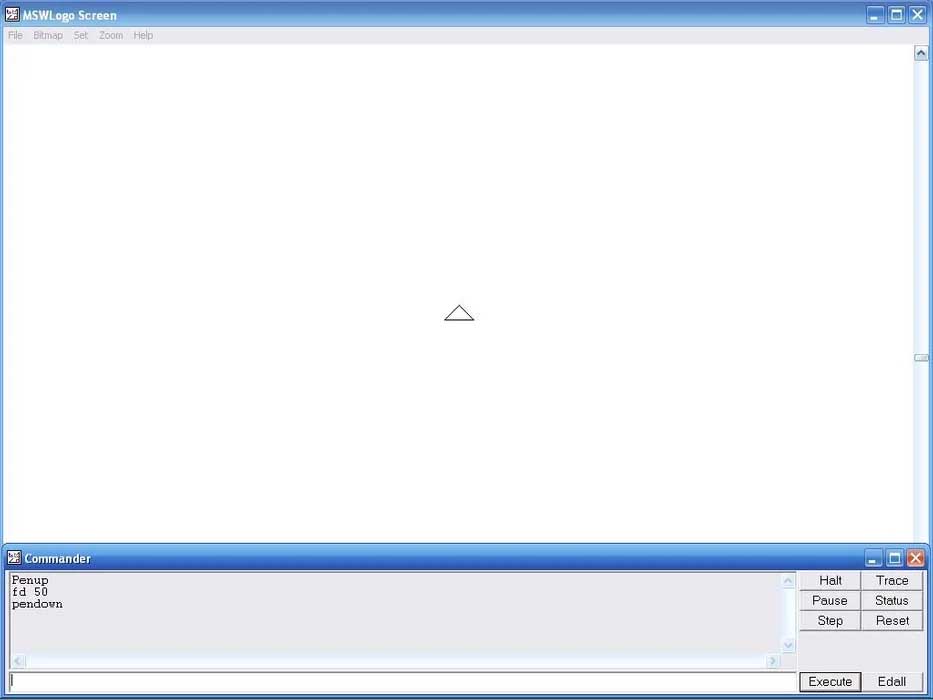
Ở bước này, bạn sẽ biết rằng con rùa trong MSWLogo giống như một cây bút. Tại cửa sổ dòng lệnh, gõ:
Penup hoặc PU (viết tắt) và FD 50
Sau đó, nhấn Enter. Lệnh này sẽ nhấc ngòi viết của rùa lên. Rùa di chuyển về trước 50 bước nhưng không vẽ bất cứ thứ gì.
Để đặt ngòi viết của rùa xuống, gõ:
Pendown hoặc PD
Giờ rùa sẽ vẽ hình khi di chuyển.
Bước 5: Tạo một cửa sổ

MSWLogo sẽ tạo một cửa sổ chứa các nút người dùng có thể click để chạy các quy trình.
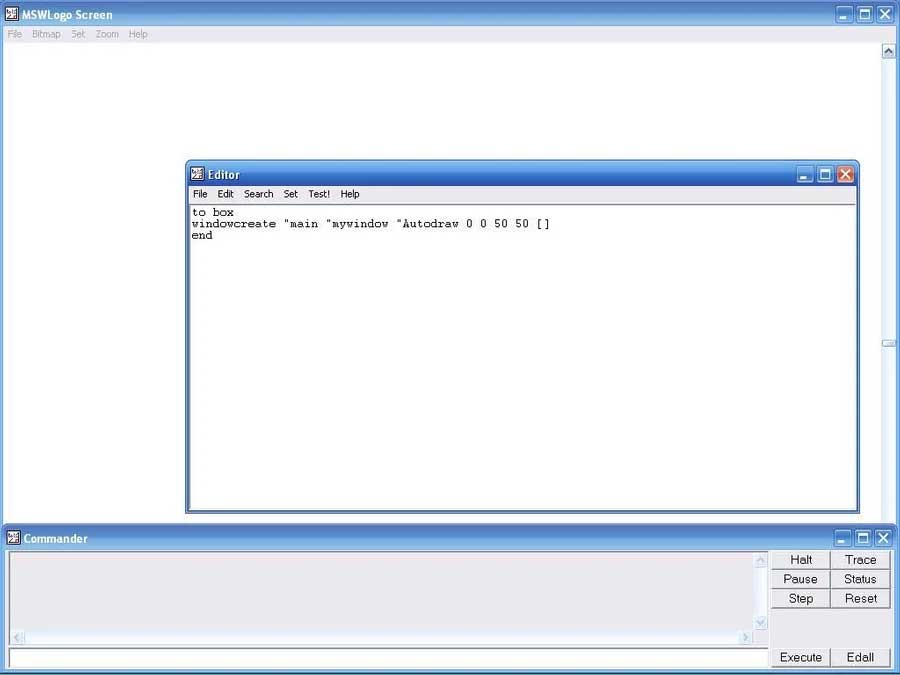
Hãy bắt đầu bằng cách tạo một quy trình mới: Click File > Edit. Đặt tên quy trình mới là Box. Nhấn Enter sau từ Box. Giờ gõ:
windowcreate "main "mywindow "Autodraw 0 0 50 50 [ ]
- Autodraw là tên hiển thị của hình hộp, mywindows là tên MSW Logo sử dụng cho những hoạt động khác.
- 0 0 là tọa độ Setxy của hình hộp.
- 50 50 là kích thước hình hộp.
Giờ gõ vào cửa sổ lệnh:
Box
Rồi nhấn Enter.
Lệnh này sẽ tạo một cửa sổ nằm phía trên bên trái màn hình.
Tiếp đến, click Edall > Enter sau (windowcreate "main "mywindow "Autodraw 0 0 50 50 [ ] )
Tới bước này, bạn có thể tạo một số nút bấm chức năng. Đầu tiên, click nút Reset trong cửa sổ lệnh để xóa box. Gõ:
buttoncreate "mywindow "mybutton "Square 10 20 30 10 [square]
- Mywindows là tên cửa sổ chứa nút bấm.
- Mybutton là tên dùng cho tác vụ khác.
- Square là tên nút bấm.
- 10 20 là tọa độ Setxy
- 30 10 là kích thước nút.
- Dấu ngoặc quanh Square thông báo cho MSWLogo chạy quy trình tạo hình vuông khi click vào nút.
Giờ gõ vào cửa sổ lệnh:
Box
Rồi nhấn Enter.
Một cửa sổ sẽ lại được tạo nhưng lần này, nó có nút bấm.
Cuối cùng, chúng ta cần tạo nút đóng cửa sổ thay vì phải nhấn thiết lập lại. Hãy tới box quy trình, rồi nhấn Enter sau dòng buttoncreate.
Gõ:
buttoncreate "mywindow "mybutton2 "Close 10 10 25 10 [windowdelete "mywindow]
Lệnh windowdelete sẽ xóa một cửa sổ nhưng bạn phải gõ “mywindow" trước để thông báo cho phần mềm cửa sổ muốn xóa.
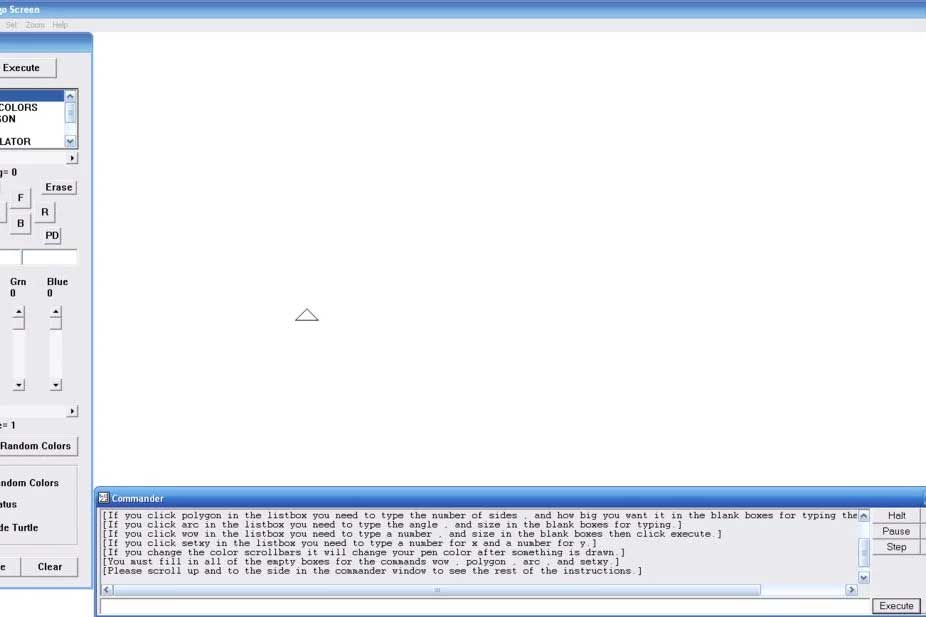
Giờ tới trình gõ lệnh, nhập box quy trình lần nữa và nhấn Enter. Chúng ta sẽ có một cửa sổ chứa nút vẽ hình vuông và đóng cửa sổ.
Đây là kết quả cuối cùng.

Hi vọng bài viết hữu ích với các bạn!
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
-
 Ngân HàThích · Phản hồi · 2 · 19/04/23
Ngân HàThích · Phản hồi · 2 · 19/04/23 -
 quân nguyễnThích · Phản hồi · 1 · 10/04/23
quân nguyễnThích · Phản hồi · 1 · 10/04/23






















