Các công cụ đo Core Web Vitals
Các công cụ lập trình bạn yêu thích giờ đây có thể đo Core Web Vitals - các yếu tố xếp hạng mới của Google.
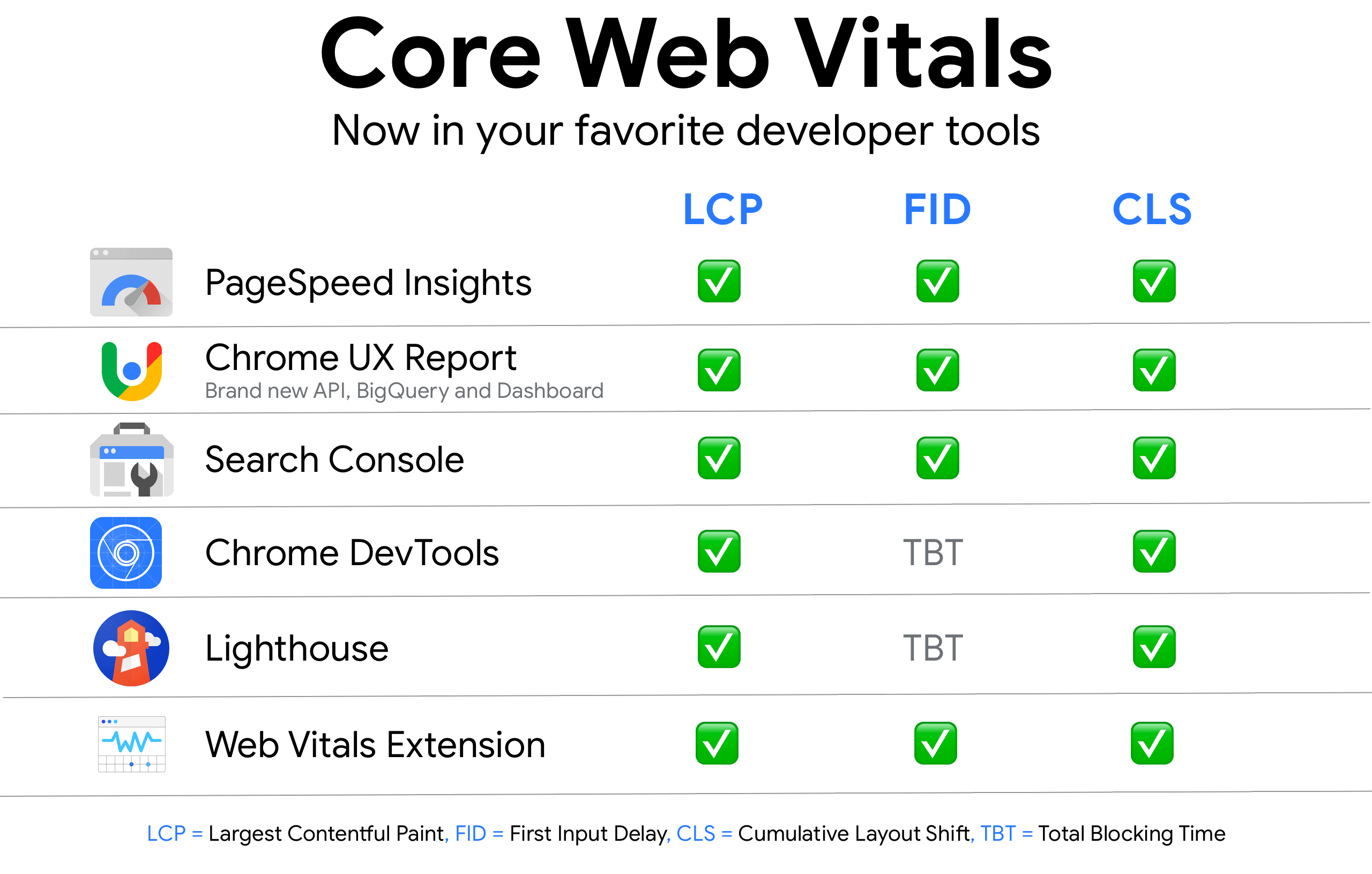
Core Web Vitals là các chỉ số xếp hạng tìm kiếm cho mọi trang web trên Google. Chúng là những nhân tố cực kỳ quan trọng mà tất cả nhà phát triển web đều cần quan tâm. Tin vui là toàn bộ các công cụ lập trình web thông dụng của Google hiện đều hỗ trợ thước đo Core Web Vitals, giúp bạn chẩn đoán và sửa lỗi trải nghiệm người dùng dễ dàng hơn. Chúng bao gồm Lighthouse, PageSpeed Insights, Chrome DevTools, Search Console, web.dev's measure tool, extension Web Vitals Chrome và Chrome UX Report API mới.
Google Search hiện bao gồm Core Web Vitals như một nền tảng đánh giá trải nghiệm trang. Do đó, điều quan trọng là các chỉ số phải có sẵn và khả thi.

Thuật ngữ quan trọng: Lab tools cung cấp thông tin chi tiết về người dùng tiềm năng cho web của bạn và đưa ra kết quả có thể tái tạo để gỡ lỗi. Các công cụ Field mang tới thông tin chi tiết về cách người dùng thực trải nghiệm web của bạn như thế nào. Loại thước đo này thường được gọi là Real User Monitoring (RUM). Mỗi Lab hoặc công cụ Field cung cấp giá trị riêng biệt để tối ưu hóa trải nghiệm người dùng.
Để bắt đầu hành trình tối ưu hóa trải nghiệm người dùng với Core Web Vitals, hãy thử làm theo quy trình sau:
- Dùng báo cáo Core Web Vitals mới của Search Console để xác nhận nhóm trang cần quan tâm (dựa trên dữ liệu của trường).
- Khi đã biết trang cần hoạt động, hãy dùng PageSpeed Insights (chạy bởi Lighthouse và Chrome UX Report) để chẩn đoán lỗi Lab - Thử nghiệm và Field - Trường trên trang. PageSpeed Insights (PSI) có sẵn qua Search Console hoặc bạn có thể nhập trực tiếp URL trên PSI.
- Sẵn sàng tối ưu hóa trang cục bộ trong trong lab? Dùng Lighthouse và Chrome DevTools để đo Core Web Vitals và nhận hướng dẫn khả thi chính xác về những nội dung cần sửa. Extension Web Vitals Chrome có thể cung cấp cho bạn trình xem chỉ số tại thời gian thực trên desktop.
- Cần bảng điều khiển tùy biến của Core Web Vitals? Hãy dùng CrUX Dashboard được update hay Chrome UX Report API mới cho dữ liệu trường hoặc PageSpeed Insights API cho dữ liệu thử nghiệm.
- Tìm hướng dẫn? web.dev/measure có thể đo trang và cho bạn một bộ hướng dẫn, codelab ưu tiên để tối ưu hóa bằng dữ liệu PSI.
- Cuối cùng, hãy dùng Lighthouse CI trên các pull request để đảm bảo không có hồi quy trong Core Web Vitals trước khi bạn triển khai một thay đổi đối với sản phẩm.
Giờ chúng ta sẽ đi sâu tìm hiểu từng công cụ.
Lighthouse
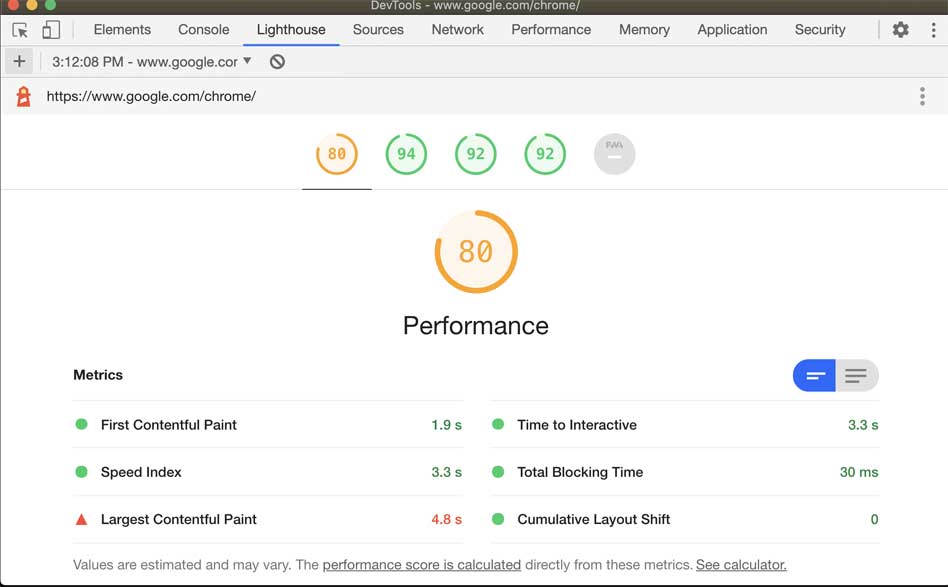
Lighthouse là một công cụ kiểm tra web tự động, giúp lập trình viên chẩn đoán lỗi và nắm bắt cơ hội cải thiện trải nghiệm người dùng cho trang của họ. Nó đo một số khía cạnh về chất lượng trải nghiệm người dùng trong môi trường thử nghiệm, bao gồm hiệu suất và khả năng truy cập. Phiên bản mới nhất của Lighthouse bao gồm các bài kiểm tra bổ sung, chỉ số mới, chấm điểm hiệu suất tổng quan mới.

PageSpeed Insights
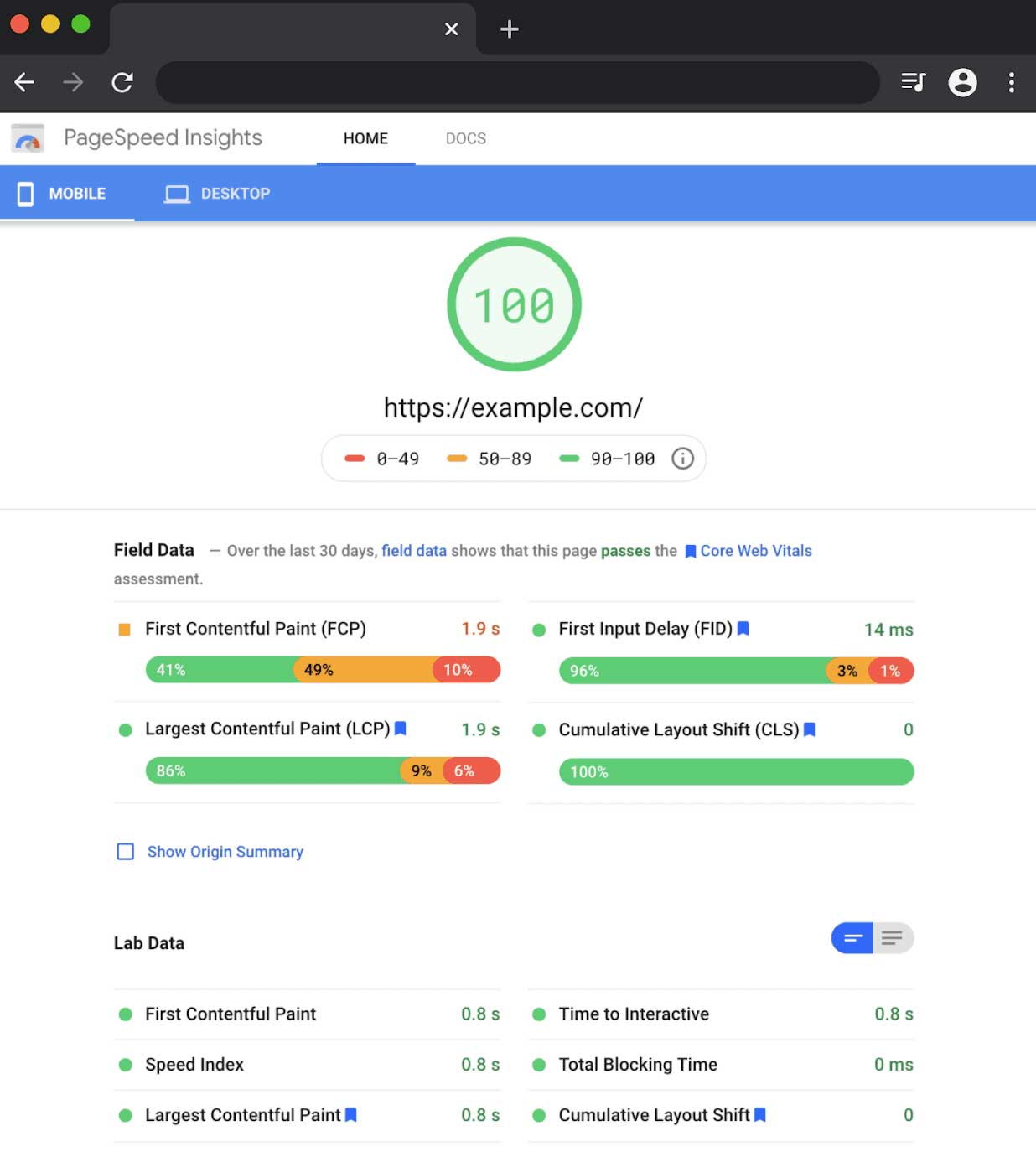
PageSpeed Insights (PSI) báo cáo kết quả thử nghiệm và trường của trang trên cả hai thiết bị mobile và desktop. Công cụ này cung cấp tổng quan về cách người dùng trên khắp thế giới trải nghiệm trang của bạn như thế nào (được cung cấp bởi Chrome UX Report) và tập hợp các đề xuất khả thi về cách chủ sở hữu trang có thể cải thiện trải nghiệm người dùng (được cung cấp bởi Lighthouse).
PageSpeed Insights và PageSpeed Insights API cũng được nâng cấp để sử dụng Lighthouse 6.0 và giờ hỗ trợ đo các chỉ số xếp hạng web trong cả phần lab và field của báo cáo. Core Web Vitals được đánh dấu bằng ribbon màu xanh lam như hình bên dưới.

Trong Search Console cung cấp cho chủ sở hữu trang web một cái nhìn tổng quan tuyệt vời về nhóm các trang cần lưu tâm, PSI giúp xác định cơ hội trên mỗi trang để cải thiện trải nghiệm. Trong PSI, bạn có thể thấy rõ trang đó có đáp ứng ngưỡng trải nghiệm tốt hay không trên toàn bộ Core Web Vitals ở trên cùng của báo cáo.
CrUX
Chrome UX Report (CrUX) là một bộ dữ liệu công khai về dữ liệu trải nghiệm người dùng trên hàng triệu trang web. Nó đo các phiên bản trường của tất cả Core Web Vitals. Khác dữ liệu thử nghiệm, dữ liệu CrUX đến từ người dùng được chọn trong trường đó. Dùng dữ liệu này, lập trình viên có thể hiểu phân bổ trải nghiệm người dùng trong thế giới thực trên web của họ hoặc đối thủ cạnh tranh. Ngay cả khi bạn không có RUM trên trang, CrUX có thể cung cấp giải pháp nhanh chóng và dễ dàng để đánh giá các chỉ số xếp hạng Core Web Vitals. Bộ dữ liệu CrUX trên BigQuery bao gồm dữ liệu hiệu suất chi tiết cho tất cả Core Web Vitals và có sẵn trong bản ghi nhanh hàng tháng ở cấp độ gốc.
Cách duy nhất để thực sự biết cách trang của bạn như thế nào đối với người dùng là đo hiệu suất của nó trong trường khi những người dùng đó đang tải và tương tác với nó. Kiểu thước đo này thường được gọi là Real User Monitoring (RUM) - Giám sát người dùng thực. Thậm chí, nếu không có RUM trên trang, CrUX vẫn có thể cung cấp cho bạn giải pháp đơn giản & thần tốc để đánh giá Core Web Vitals.
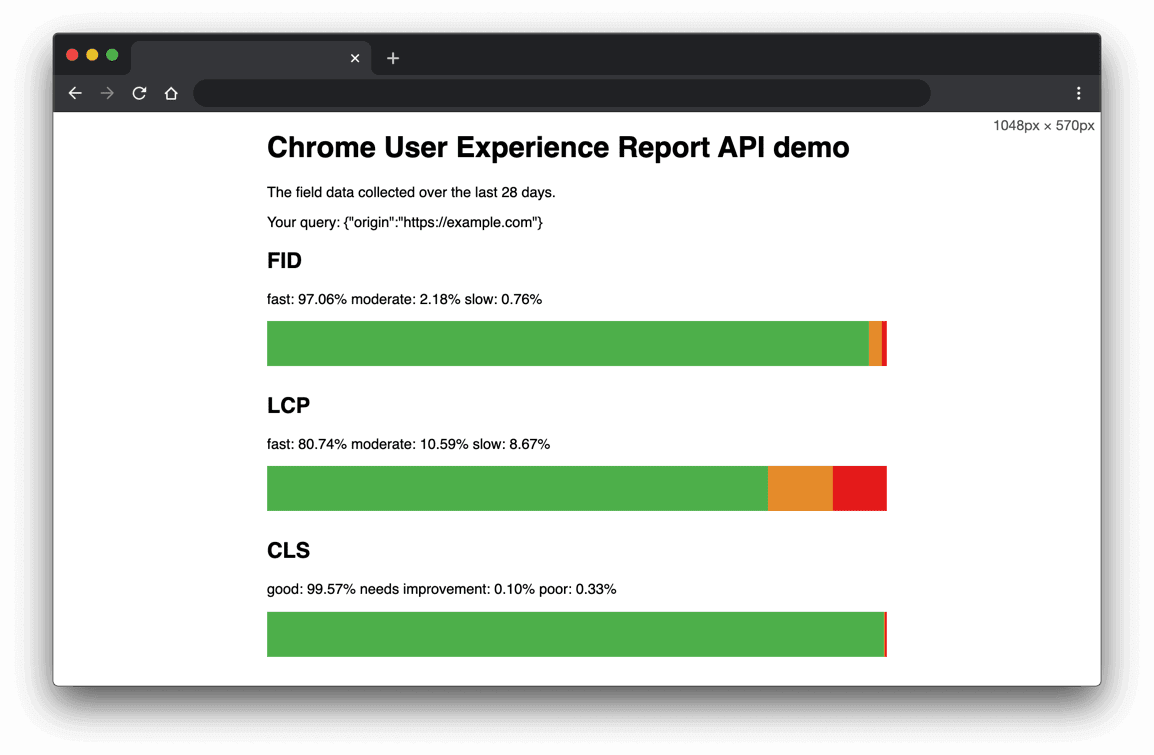
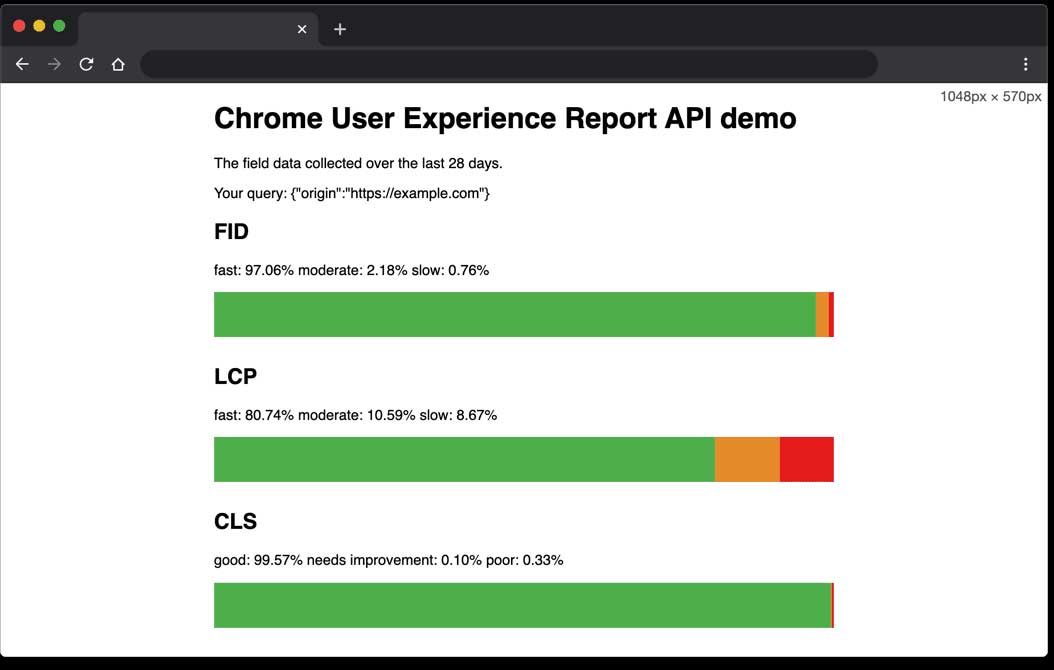
Giới thiệu CrUX API
CrUX API cho bạn một cách nhanh chóng và dễ dàng tích hợp quy trình phát triển với thước đo chất lượng cấp URL gốc cho các chỉ số Field sau:
- Largest Contentful Paint
- Cumulative Layout Shift
- First Input Delay
- First Contentful Paint

Lập trình viên có thể truy vấn nguồn gốc hoặc URL và kết quả phân đoạn bằng các nhân tố hình thức khác nhau. API cập nhật hàng ngày và tổng kết dữ liệu có giá trị trong vòng 28 ngày trước đó. API cũng có cùng hạn ngạch API công khai linh hoạt được đặt trên PageSpeed Insights API (25.000 truy vấn mỗi ngày).
Bên dưới là ví dụ sử dụng CrUX API để minh họa các chỉ số Core Web Vitals với các bản phân phối tốt, cần cải thiện và kém:

Bảng Chrome DevTools Performance
Các sự kiện Debug Layout Shift trong phần Experience
Bảng Chrome DevTools Performance có một phần Experience mới, có thể giúp bạn phát hiện những thay đổi bố cục không mong muốn. Tính năng này hữu ích trong việc tìm và sửa các lỗi hình ảnh không ổn định trên trang, góp phần vào Cumulative Layout Shift (Thay đổi bố cục tích lũy).
Chọn Layout Shift để xem thông tin chi tiết trong tab Summary. Để hình dung vị trí thay đổi diễn ra, trỏ chuột qua trường Moved from và Moved to.
Sẵn sàng tương tác gỡ lỗi với tổng thời chặn ở chân trang
Chỉ số Total Blocking Time (TBT) có thể được đo bằng các công cụ Lab và là một proxy tuyệt vời cho độ trễ đầu vào đầu tiên. TBT đo tổng lượng thời gian giữa First Contentful Paint (FCP) và Time to Interactive (TTI) tại nơi luồng chính bị chặn đủ lâu để chặn phản hồi đầu vào. Các tối ưu hóa hiệu suất cải thiện TBT trong lab có thể cải thiện FID trong trường đó.
TBT giờ hiện trong footer của bảng Chrome DevTools Performance khi đo hiệu suất trang:
- Nhấn Control+Shift+J (Windows) hoặc Command+Option+J (Mac) để mở DevTools.
- Click tab Performance.
- Click Record.
- Tải lại trang theo cách thủ công.
- Đợi trang tải hết, rồi dừng ghi dữ liệu.
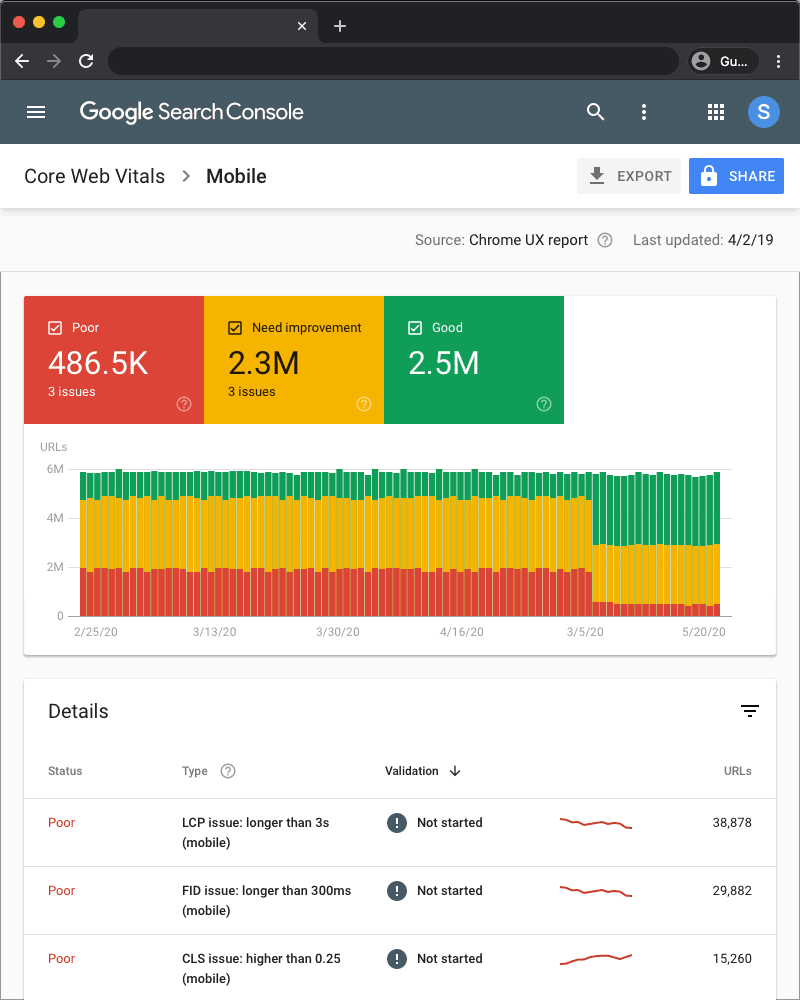
Search Console

Báo cáo Core Web Vitals trong Search Console giúp bạn nhận diện nhóm các trang trên web cần quan tâm dựa trên dữ liệu (trường) thế giới thực từ CrUX. Hiệu suất URL được nhóm theo trạng thái, loại chỉ số và nhóm URL (nhóm các trang web giống nhau).
Báo cáo này dựa trên 3 chỉ số Core Web Vitals: LCP, FID, và CLS. Nếu một URL không có số lượng dữ liệu báo cáo tối thiểu cho những chỉ số này thì URL đó sẽ bị bỏ khỏi báo cáo. Hãy thử báo cáo mới để có cái nhìn tổng thể về hiệu suất web gốc của bạn.
Khi đã xác nhận một kiểu trang có những vấn đề liên quan tới Core Web Vitals, bạn có thể dùng PageSpeed Insights để tìm hiểu các đề xuất tối ưu hóa cụ thể cho trang đại diện.
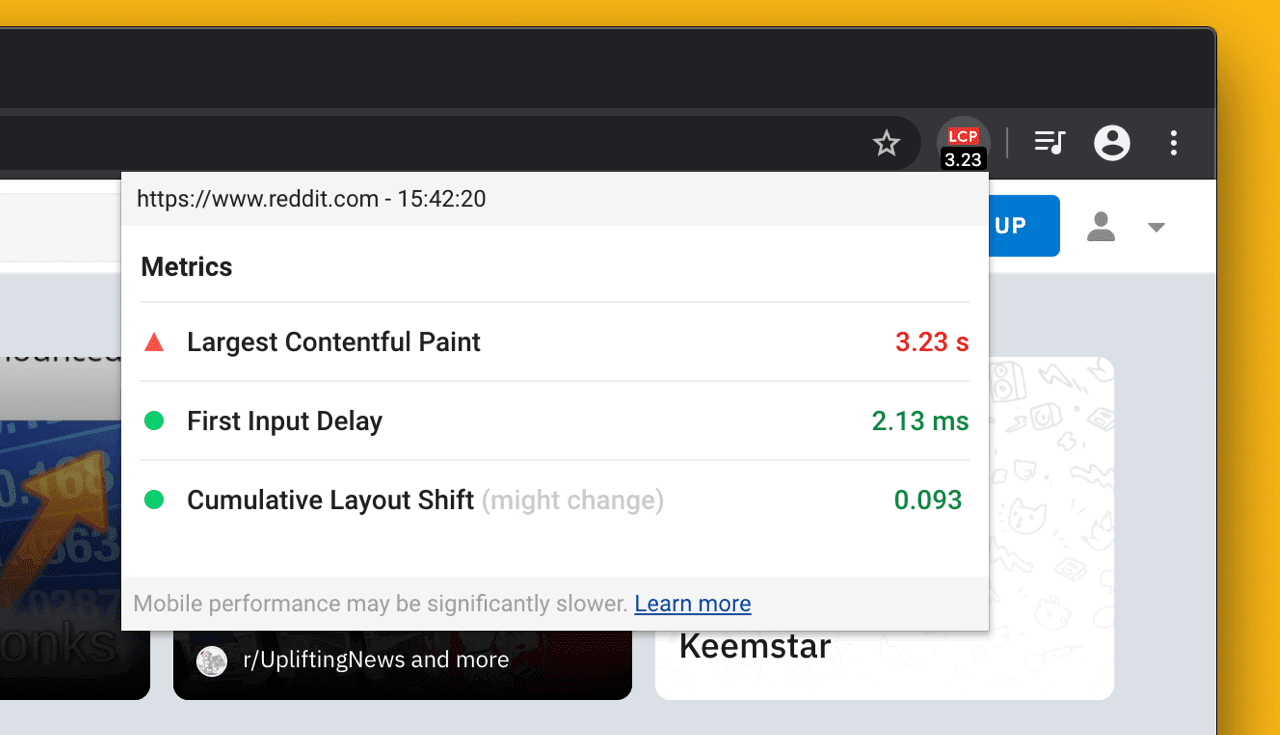
Extension Web Vitals

Extension Web Vitals đo 3 chỉ số Core Web Vitals tại thời gian thực cho Google Chrome trên desktop. Nó giúp lập trình viên sớm phát hiện lỗi trong quá trình phát triển. Ngoài ra, nó cũng giống như một công cụ chẩn đoán để đánh giá hiệu suất Core Web Vitals khi bạn lướt web.
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:





















